Module de formulaires personnalisés pour PrestaShop 1.6
Ça y est ! La nouvelle version de notre module de création de formulaires personnalisés pour PrestaShop est enfin disponible… et elle en a dans le ventre !
Regarder en arrière…
Depuis le tout début de sa conception, ce module pour PrestaShop remporte un franc succès. D’abord développé pour 1.4, puis porté sur 1.5, il revient aujourd’hui dans une nouvelle version appelée UkooFormPro est entièrement dédiée à PrestaShop 1.6.
Si ses prédécesseurs permettaient à l’e-commerçant de créer un formulaire entièrement personnalisable et pouvant comporter une infinité de champs, certaines limites se faisaient ressentir :
- Pas de multi-lingue
- Intégration difficilement personnalisable
- Pas de stockage des informations en base de données
- Possibilité de créer un formulaire unique
- …
Mais ça, c’était avant !
… pour aller plus loin !
La nouvelle version conserve bien évidemment tous les avantages, toutes les fonctionnalités, ainsi que la simplicité d’utilisation de ces ancêtres, mais apporte aussi des nouveautés très attendues qui raviront, j’en suis sûr, e-commerçants, développeurs et intégrateurs qui utilisent PrestaShop.
Tout le monde en gros quoi !
En gros… oui ! ^^
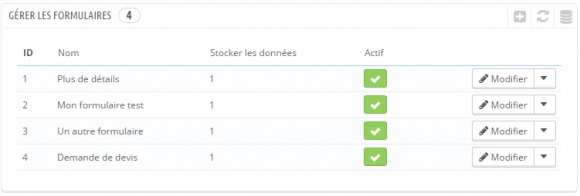
Créez et configurez plusieurs formulaires indépendants
Vous l’avez sans doute compris. Le GROS avantage de ce nouveau module, c’est la possibilité de créer plusieurs formulaires personnalisables.
Et combien exactement ?
Une infinité.
Ah ouais… quand même.

Et pour chacun d’eux, vous pouvez configurer absolument tout : templates d’e-mails, adresses de destination, attributs du formulaire, message de remerciement, message d’erreur, balises meta… et j’en passe !
Cerise sur le gâteau : tous les champs nécessaires sont compatibles avec la fonction multi-lingue native de PrestaShop.
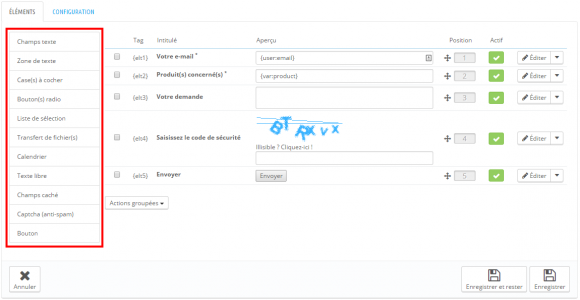
Choisissez parmi près d’une quinzaine de types de champs
La liste des types de champs a encore été enrichie depuis la version précédente, et comporte à présent :
- Champ texte
- Zone de texte
- Cases à cocher
- Boutons radio
- Liste de sélection
- Transfert de fichier
- Calendrier
- Texte libre (séparateur HTML)
- Champ caché
- Captcha (anti-spam)
- Bouton
- Bouton de réinitialisation
- Bouton de soumission
Mhm… j’en compte 13 seulement !
Oui bon… une quinzaine c’est entre 13 et 16 non ? :p

Chacun de ces champs dispose de sa propre fenêtre de configuration comportant, selon le type, son intitulé (label), sa valeur, la règle de validation associée, les attributs HTML du champ…
Tout cela à partir de votre panneau d’administration.
Utilisez un moteur de tags plus puissant
Le système de tags à été implémenté dans les versions précédentes du module, et à été grandement amélioré dans celle-ci.
Kesako les tags !?
Que nous dit la notice…
« Les TAGS sont des expressions distinctes, comprises et interprétées par le module afin de générer des valeurs dynamiques. »
Concrètement, utilisez la syntaxe {user:firstname} dans la « valeur par défaut » d’un champ, et lors de l’affichage du formulaire en front-office, le champ sera automatiquement prérempli par le prénom de votre client, si celui-ci est connecté. Bien entendu, de nombreuses variables sont disponibles, et pour ceux qui en veulent toujours plus, il est possible de définir vos propres variables. Je vous laisse imaginer toutes les possibilités qui s’offrent à vous ^^
Autre nouveauté, il est dorénavant possible d’utiliser les valeurs soumises par vos utilisateurs au sein des e-mails envoyés. Pratique pour définir une adresse e-mail, un objet ou un message dynamique.
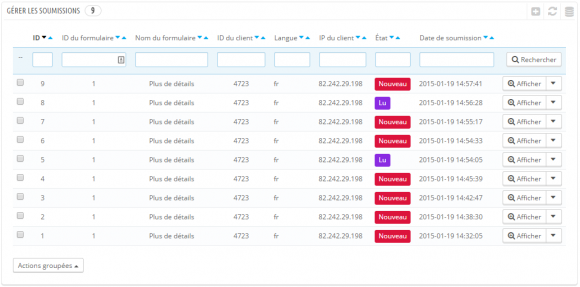
Gérez vos soumissions
Une autre fonctionnalité très attendue : le stockage des soumissions en base de données. Le module ne se contente plus de vous envoyer un simple e-mail lorsque quelqu’un remplit votre formulaire. Il vous donne à présent la possibilité de choisir entre : l’envoi des informations par e-mail, le stockage de ces informations dans votre base de données… ou les deux.

Ceci vous permet de conserver une trace des informations saisies, et de les réexploiter par la suite. Le module peut donc à présent tout à fait remplacer un module de devis, de prise de contact, alimenter une base de prospects, récolter des sondages, des e-mails de newsletters…
Mais… mais c’est génial !
Oui, je savais que ça vous plairait ^^
Personnalisez à l’extrême
Je vous l’accorde, l’ancienne version du module possédait quelques lacunes concernant la facilité d’intégration. Le code HTML des champs était généré en PHP et il était donc très difficile (voire impossible) d’adapter le template de votre formulaire sans devoir toucher au coeur du module. Intégrateurs, ayez pitié de nous… Cette époque est révolue !
De toute manière ‘sont jamais contents ces intégrateurs !
Oui, mais on les aime quand même 😉
A présent, chaque type de champ possède son propre fichier TPL modèle, et mieux encore, vous pouvez définir un fichier TPL propre à votre formulaire. Celui-ci sera alors utilisé en lieu et place des templates natifs, et vous pourrez y faire tout ce que vous voulez et plus encore.
Bien entendu, amis intégrateurs, les templates natifs du module sont maintenant entièrement overridable 😉
Et ensuite ?
J’en vois qui restent sceptiques. Laissez-moi vous donner un avant-goût des fonctionnalités figurant sur notre feuille de route et qui n’attendent que d’être implémentées. Parmi elles :
- La possibilité de greffer les formulaires dans des hooks
- La gestion multi-instances
- La possibilité de réexploiter les soumissions en front-office
- L’ajout d’un contrôleur spécifique pour les fichiers joints
- Simplifier l’export des soumissions (CSV, XML)
- …
De quoi vous mettre l’eau à la bouche n’est-ce pas ?
Ukoo : l’agence certifiée PrestaShop
Ai-je besoin de le rappeler ? Notre agence est à présent certifiée PrestaShop, et à ce titre, nos développeurs sont formés aux meilleures pratiques de développements préconisées par la TEAM PRESTA elle-même. Ceci témoigne de notre maîtrise de la plateforme PrestaShop, ainsi que de la fiabilité de nos modules.

Télécharger le module
Ce module est téléchargeable depuis l’addons PrestaShop ou à partir de notre propre boutique Ukoo Store.
Comme toujours, nous proposons : installation, suivi, mises à jour, intégration et développement personnalisé. Pour plus d’informations, n’hésitez pas à prendre contact avec nous.




Bilel214
2 mai 2019
Bonjour,
Dans l'e-mail d'admin lorsque je remplis le champ "Template HTML de l'e-mail
" par les éléments {elt1} {elt2}, et lorsque le client rempli le formulaire, j'ai reçu un mail avec les tags "{elt1} {elt2} …" et n'est pas les informations remplis par le client.
Pouvez-vous m'aider à résoudre ce souci s'il vous plaît ?
Merci par avance.
Guillaume
10 septembre 2019
Bonjour et merci pour la confiance que vous accordez à nos modules.
Notre équipe de support se tient à votre disposition pour résoudre ce type de problématique.
Je vous invite à envoyer votre demande à l'adresse : support@ukoo.pro en y joignant la preuve d'achat du module.
A très vite.
Fred
21 juin 2018
Bonjour,
en Presta version 1.6, les overrides doivent-ils être activés pour que le module fonctionne ?
Guillaume
6 novembre 2018
Bonjour Fred,
Navré pour le temps de réponse, mais non, ce module ne requière pas l'activation des overrides pour fonctionner.
Nous recommandons cependant l'utilisation de la version PRO (dernière évolution du module en date), mais dans celle-ci non plus, les overrides ne sont toujours pas requis.
En espérant vous avoir été utile 😉
Cocomo
13 mai 2018
Bonjour,
J'ai bien configuré les formulaires, les données s'enregistrent bien la partie de gestion des soumissions, mais par contre, je ne reçois aucuns mails quand quelqu'un remplit un formulaire. J'ai bien rempli la partie email admin et email client, ainsi que les parties messages html et messages txt;
Je suis sur Prestashop 1.6.0.9, et la version 1.1.4 de votre module.
Quelle pourrait être les causes svp ? Je ne comprends pas.
Merci d'avance
Guillaume Heid
14 mai 2018
Bonjour,
Il arrive que des utilisateurs nous contactent pour la même raison sans avoir complété le template HTML et TXT du formulaire, ce qui cause forcément ce type d'erreur.
Dans votre cas, si vous confirmez avoir complété ces deux champs, alors je vous suggère d'aller vérifier du côté des overrides du module.
Par exemple si le dossier "/themes/votretheme/modules/ukooformpro/mails/" est existant, il se peut que les fichiers des mails aient été overridés et restent vides lors de l'enregistrement du formulaire (notre module enregistre ses templates dans "/modules/ukooformpro/mails/").
Si c'est le cas, il vous suffit de supprimer le dossier "/themes/votretheme/modules/ukooformpro/mails/" et tout devrait rentrer dans l'ordre. Si ce n'est pas le cas, je vous invite à nous communiquer un accès FTP en contactant notre support à l'adresse suivante : support@ukoo.pro.
Cordialement,
Cocomo
14 mai 2018
Bonjour,
Merci pour réponse rapide.
En supprimant le dossier /themes/votretheme/modules/ukooformpro/mails/ est-ce que ça doit recréer "automatiquement" un nouveau dossier "mails/fr…" ? si oui, quand ?
Merci
Guillaume Heid
14 mai 2018
Non. Normalement ce dossier ne devrait pas exister au sein de "/themes/votretheme/modules/ukooformpro/mails/".
Il ne devrait donc pas être recréé par le module. Il me semble par contre que PrestaShop créé automatiquement ce type de répertoire si vous passez par le système de traduction natif des mails…
Cocomo
14 mai 2018
Quels fichiers devrais-je avoir dans : "/themes/votretheme/modules/ukooformpro/ ? 🙂
Guillaume Heid
15 mai 2018
Comme la plupart des modules PrestaShop :
Si vous n'avez pas besoin de surcharger le module, vous pouvez totalement supprimer le répertoire "/themes/votretheme/modules/ukooformpro/".
Si vous souhaitez modifier les traductions du module, il est nécessaire de posséder le répertoire suivant : "/themes/votretheme/modules/ukooformpro/translations" (PrestaShop à tendance à créer ce répertoire automatiquement 😉
Si vous souhaitez modifier les templates du module, il est nécessaire de posséder le répertoire suivant : "/themes/votretheme/modules/ukooformpro/views/…".
Coralie
31 mai 2017
Bonjour,
Pouvez-vous me donner un exemple de code pour intégrer le formulaire dans une iframe svp ?
Merci d'avance.
CANTIN Philippe
8 janvier 2017
Bonjour,
j'utilise déjà votre module avec lequel j'ai réalisé un formulaire de devis pour les produits spécifiques demandés par mes clients.
Je souhaite aujourd'hui réaliser un formulaire "Sondage" sur la boutique.
Avez vous réaliser un "manuel d'utilisation" de votre module ?
Si oui où puis je le trouver ?
Cordialement
Guillaume Heid
9 janvier 2017
Bonjour,
Je suis ravi d'entendre que notre module vous procure satisfaction et que vous souhaitez l'utiliser afin de concevoir un second formulaire.
De manière générale, la notice d'utilisation se situe dans le dossier du module, à la racine de celui-ci. Il s'agit d'un fichier PDF.
Si vous ne le trouvez pas, je vous invite à contacter modules@ukoo.fr à ce sujet. Notre équipe vous la transmettra.
Bonne continuation avec nos modules 😉
phil
27 novembre 2016
Bonjour
Je voudrai savoir si on a la possibilité de désactiver la vente en ligne et d'avoir la fonctionnalité suivante:
La personne qui veut commander les produits choisit ce qu'elle souhaite et celà incrémente un formulaire de contact qui envoie la liste des produits choisis que je reçois sur mon email.
Je m'occupe ensuite manuellement de traiter la commande.
Guillaume Heid
5 décembre 2016
Bonjour,
Je crains que notre module ne soit pas adapté pour répondre à votre demande particulière, du moins pas en l'état et sans développement spécifique.
Je ne sais pas si un module tiers permettrai de faire cela, mais si vous le souhaitez, je vous invite à prendre contacte avec nous, via le formulaire de contact, afin d'étudier plus en détail votre projet.
Cordialement,
gargantua
8 octobre 2016
Bonjour. Est-il possible de personnaliser le formulaire d'inscription à la boutique ? je cherche par exemple à
– formater le numéro de téléphone d'un client : si il est en France, alors la case doit contenir 10 chiffres maxi.
– supprimer des cases qui me semblent inutiles (ex: date de naissance)
Merci par avance !
Guillaume Heid
12 octobre 2016
Bonjour,
Non, notre module ne permet pas de modifier les formulaires natifs de PrestaShop, ni ne remplace ceux-ci.
Pour faire ce que vous souhaitez, il vous suffit de modifier votre thème.
Le champ "date de naissance" n'étant pas requis, il suffit de le commenter dans le TPL concerné. Et il vous est possible de modifier les tests JS pour le champs "numéro de téléphone". Cette deuxième partie peut- néanmoins s'avérer plus délicate et nécessite des connaissances en JavaScript.
Cordialement,
fabrice
24 juillet 2016
Bonsoir, nous allons lancer dans quelques semaines un site Prestashop afin de vendre des services…
Pour certains services (donc produits), nous souhaitons obliger les clients à remplir un formulaire avant de finaliser leur achat.
Est-ce que votre module permet de faire cela ?
Guillaume Heid
25 juillet 2016
Bonjour fabrice,
Malheureusement non, notre module ne permet pas de faire cela, du moins pas en natif dans son fonctionnement standard…
Le mieux que vous puissiez faire dans votre situation et avec notre module, serait de fournir un formulaire à vos clients afin de récupérer les informations que vous souhaitez, constituer un produit spécifique à la demande client et lui envoyer le lien pour finaliser sa commande.
Mais pour cela, il y a des chances que d'autres modules non-développés par nous soient aussi requis…
Cordialement,
Valérie
4 avril 2016
Bonjour,
existe-t-il un tutoriel quelque part, pour mettre en place ces formulaires, avec des explications sur tout ce qu'on pourrait faire, qu'on ne s'imagine même pas ?
Valérie
1 avril 2016
Bonjour,
j'aimerai savoir si votre module me permet de proposer au client de m'envoyer une image ou un document.
Guillaume Heid
1 avril 2016
Bonjour,
En effet, notre module vous permet de créer un champ "pièce jointe" permettant ainsi l'ajout d'un fichier par votre client.
Vous devez définir, lors de la création de ce champ, les extensions de fichiers autorisés.
Bonne continuation 😉
Valérie
3 avril 2016
Génial, merci de votre réponse
fanny-petitwapiti
10 février 2016
Bonjour interessé par ce module pour une future boutique sous prestashop 1.6. Voici plusieurs questions sur le module
– vous parler de calendrier. Il est possible pour un client de proposer ses disponibilités pour etre rappeler ou prise de rdv ? L'admin peut-il remplir des zones (dates/heures) d'indisponibilités
– Les échanges de mail seront stockés sous prestashop sur le même principe du SAV ? c'est à dire que on peut répondre a la demande via prestashop, ou seulement par mail ?
– L’intégration des boutons de formulaires dans les fiches produits est simple (vous fournissez le code et je choisis où je l'implante dans le tpl de ma fiche produit) ?
– De même pour l'intégration dans le CMS ?
Guillaume Heid
10 février 2016
Bonjour,
Vous trouverez ci-dessous mes réponses à vos questions. J'espère qu'elles sauront vous éclairer 😉
1. Le champ "calendrier" est un INPUT de type TEXT sur lequel est pré-chargé le plugin DATEPICKER de jQuery. De ce fait, un petit calendrier apparaît lorsque la personne clique dessus, facilitant ainsi la saisie d'une date.
La prise de rendez-vous reste délicate en l'état. Il faudrait compléter avec des tranches horaires par exemple. Et non, l'admin ne peut pas indiquer de date d'indisponibilité.
Ce genre de développement pourrait certainement être appliqué en utilisant les templates personnalisés du module, mais de solides connaissance en PHP, SMARTY, HTML, CSS et JS sont requises.
2. Seules les demandes entrantes sont stockées dans le module. Il n'est pas (encore ?) lié au système de SAV de PrestaShop, et il n'est pas non plus possible (pour l'instant ?) de répondre directement au mail à travers l'admin.
Lors de la configuration de votre formulaire vous pouvez choisir de réceptionner les mails dans une boîte et d'en conserver une copie en BDD. C'est plus un système de sauvegarde qu'un logiciel de messagerie à part entière…
3. Chaque formulaire du module créé sa propre page, et le formulaire n'est accessible qu'à travers cette page. Pour l'instant pas de hook ou autres positions. SI vous avez des compétences en intégration, il vous est possible de créer des liens (ou boutons) dans vos tpl, qui pointent vers les pages de ces formulaires.
Il est alors possible d'ouvrir un des formulaires dans une fancybox depuis un lien présent sur la fiche produit par exemple… Mais ce code diffère d'une boutique à l'autre, nous ne pouvons vous le fournir.
Pour l'intégration au sein de pages CMS, vous devez activer les iframes dans la configuration de PrestaShop, et en utiliser une.
Sinon, nous préconisons plutôt d'utiliser un champs de texte libre du formulaire pour créer votre page CMS dans le formulaire. Cela évite l'utilisations d'iframes.
Bonne utilisation 😉
trang dao
4 février 2016
Bonjour,
J'ai pu regler le probleme de liste de selection.
Une autre question: comment je puisse faire "display:inline-block" afin de mettre la libelle et le champ sur une ligne?
Merci
Valérie
4 avril 2016
Bonjour,
comment avez-vous régler le problème de la liste de sélection, j'ai exactement les mêmes problèmes que vous, que ce soit pour le retour à la première page (j'ai écrit au support), et pour la liste de sélection.
Meilleures salutations
trang dao
4 février 2016
Bonjour,
J'ai achete ce module hier.
Par contre, je rencontre quelques problemes:
1. Lors que je cree les champs, desfois, apres avoir enregistre une champ, il revient a la page d'accueil du shop en indiquant ce message d'erreur: "Une erreur s'est produite pendant la mise à jour de l'état de l'objet. configuration (impossible de charger l'objet) "
Et bien le champ cree n'est pas enregistre.
J'ai du recreer de nouveaux ce champ.
2. La liste de selection: Comment je peux mettre plusieurs options dans cette liste?
J'ai essaye de les separer par un virgule ou un enter mais ca ne marche pas dans tous les 2 cas.
Merci
Guillaume Heid
4 février 2016
Bonjour trang dao,
Je suis navré d'apprendre que vous rencontrez des problèmes en utilisant notre module.
Je vous invite à contacter notre équipe technique à l'adresse support@ukoo.fr. Nous nous ferons un devoir de répondre à vos problématiques. A ces fins, n'hésitez pas à nous indiquer précisément la version de PrestaShop et la version du module que vous utilisez.
Cordialement,
aromezin
6 janvier 2016
Bonjour,
J'aurais besoin de savoir si vous avez une fonctionnalité que nous avons besoin.
Dans un formulaire, si on ajoute un select, est-il possible d'ajouter des emails destinataires à chaque value du select ?
Merci,
Guillaume Heid
6 janvier 2016
Bonjour aromezin,
Tout à fait.
Pour cela, il suffit d'assigner les mails des différents destinataires en valeur de la select-list, puis de reprendre le tag {eltX} dans le champ destinataire quand vous configurez la réception du mail.
Faites en sorte que ce champ soit obligatoire, sinon certains mails risquent de passer en erreur.
Bonne utilisation 😉
aromezin
6 janvier 2016
Merci pour votre réponse.
En fait il faudrait avoir la possibilité de mettre plusieurs mails par valeur, exemple :
On a un champ Destinataire :
Destinataire
– Destinataire 1 (dest1@mail.com;dest2@mail.com;…)
– Destinataire 2 (dest3@mail.com;dest4@mail.com;…)
– Destinataire 3 (dest5@mail.com;dest6@mail.com;dest7@mail.com)
– …
Ou les emails ne sont pas affichés du côté front sur le formulaire.
Merci,
Guillaume Heid
6 janvier 2016
C'est possible en effet.
Pour cela, il suffit d'indiquer dans la valeur de l'option les différentes adresses e-mails séparées par une virgule.
Nous avons utilisé ce système sur la boutique d'un de nos clients :
http://www.techniques-hospitalieres.fr/module/ukooformpro/form?id_form=4
Les adresses e-mails sont par contre visibles dans le code source de la page… si vous souhaitez modifier ça, il n'y a pas d'autres solutions que d'effectuer un développement spécifique… mais là c'est une toute autre histoire 😉
aromezin
6 janvier 2016
Merci pour votre réponse rapide.
Nous allons rester avec notre solution qui fonctionne avec les emails cachés en front, nous étions intéressés par le côté responsive et surtout le fait que votre module fonctionne pour PS 1.6. Nous devons migrer un module de PS 1.4 vers 1.6.
Merci,
Era31
12 décembre 2015
Bonjour,
Je suis intéressé par votre module mais j'ai une question pour être sur :
Je m'explique :
Je gère un site de graphisme et j'aimerais mettre en place un formulaire pour que les clients puissent faire une demande
de LOGO par exemple.
Ce que j'attends vraiment de votre module :
Créer d'abord un formulaire de demande de Logo depuis le BO. et ASSOCIER ce formulaire à une page/catégorie!
Finalité :
1.Sur la page d'accueil du site web, j'ai mis en place 3 packs : SILVER, BRONZE, GOLD
2.Quand le client clique sur un pack, GOLD par exemple, cela le redirige vers la page/catégorie ou se trouve le formulaire
pour qu'il puisse faire sa demande et une fois les champs sont renseignée, il m'envoie sa demande et il reçoit un mail de confirmation
J'espère que c'était clair et avant tout MERCI.
Amicalement,
Era31
Guillaume Heid
14 décembre 2015
Bonjour Era31,
Je pense en effet que le module répond à votre demande. La seule subtilité est la manière d'intégrer notre formulaire à vos "pages" packs. Il y a plusieurs façons de faire :
1. Vous créez 3 pages CMS pour vos 3 packs. Dans chacune d'elle, vous faites juste un lien vers le formulaire, en utilisant les tags et les variables personnalisées pour préremplir un champ "pack" qui va contenir l'option du client (silver, bronze ou gold).
2. Vous créez 3 formulaires distincts et vous utilisez le champ "texte personnalisé" et son WYSIWYG en guise de page CMS afin de présenter votre pack. Ceci vous permet d'avoir un formulaire très différent pour chacun de vos packs.
Dans les deux cas cela me semble possible. 😉
Era31
14 décembre 2015
Bonjour Guillaume Heid,
Merci beaucoup pour information, cela me semble faisable également. Je vais fouiller un peu plus sur le sujet avant d'acheter votre module 😉
Merci et bonne continuation.
booBEAR
3 décembre 2015
Bonjour !
Intéressée par votre module dans le cadre d'un développement pour un client je cherche à savoir si celui ci correspondrait à mes besoins ?
J'ai besoin de créer plusieurs formulaires accessible depuis l'espace client, en fonction du produit acheté : J'ai trois produits concerné, exemple : pour le produit 1 j'aimerais avoir deux formulaires différents dans l'espace client (ou dans l'historique de la commande), pour le produit 2 j'ai besoin d'un seul formulaire mais différent…
Ma question : peut on associé 1 formulaire à 1 produit et l'excuté une fois la commande passé dans l'espace client ?
Merci d'avance pour votre retour ! Très bonne journée !
Guillaume Heid
3 décembre 2015
Bonjour booBEAR,
Malheureusement, le module ne répond pas à votre demande de manière native. Cependant celle-ci me parait assez spécifique pour qu'aucun autres module ni réponde non plus…
Il est possible, je pense, d'adapter le notre afin qui convienne à votre demande.
Il faudrait pour cela conditionner l'affichage de tel ou tel formulaire du moment que le client a acheté au moins une unité du produit concerné.
L'achat de notre module vous simplifiera toute la partie mise en place et gestion des demandes / formulaires, mais cette partie reste à développer.
Si cela vous semble trop complexe ou hors de portée, sachez que nous sommes en mesure de répondre à des demandes de développement spécifique sur nos propres modules. Je vous invite donc à contacter directement le service concerné si besoin : modules@ukoo.fr.
@bientôt 😉
booBEAR
3 décembre 2015
Merci beaucoup ! 😉 pour la précision et la rapidité !
Olivier
29 octobre 2015
Bonjour,
je travaille actuellement sur un site ou l'utilisateur pourra nous contacter par téléphone pour bénéficier de conseils personnalisés.
Je vois que votre module permet de gérer l'état des données ce qui serait parfait dans mon cas. Est-ce qu'il est possible d'ajouter des états. En plus de Nouveau, Lu, Traité, je voudrais afficher En attente, A rappeler, Abandon, Ne répond pas…
Même s'il faut toucher au code, ça ne me dérange pas 🙂
Merci
Guillaume Heid
29 octobre 2015
Bonjour Olivier,
Je pense en effet qu'il est possible d'ajouter quelques statuts supplémentaires. Mais ceci devra bien être modifié dans le code du module, car aucune configuration n'est pour le moment prévue pour cela.
Bonne utilisation 😉
Olivier
30 octobre 2015
Bonjour Guillaume,
merci pour ce retour. J'ai créer mon 1er formulaire et j'ai pu ajouter de nouveaux états, cool 😉
Nouvelle question : dans l'onglet de gestion des soumissions, est-ce qu'on peut afficher les prénoms / noms / téléphone des clients plutôt que ID / langue / IP…
Si oui je pense que j'aurais besoin de guide, mais à ce moment, j'ouvrirais une question sur le forum de Prestashop 😉
Merci encore
Guillaume Heid
30 octobre 2015
Heureux que le module vous satisfasse 🙂
Concernant votre seconde demande, je suppose que vous parlez de la vue en liste ? Si c'est bien le cas sachez qu'une personnalisation plus poussée est requise car ce n'est vraiment pas prévu du tout par le module :s
Si ce module devient une fonctionnalité principale de votre boutique, je pense que nous sommes mieux placé que le forum communautaire pour répondre à ce genre de demande et l'adapter au mieux à votre utilisation.
Pour cela je vous recommande d'ouvrir un ticket sur notre support (modules@ukoo.fr).
A bientôt 😉
bathfire
9 octobre 2015
Es que ce module peut supprimer ou modifier les champs dejà existant comme supprimer par exemple le champ date de naissance dans le formulaire d'inscription de prestashop 1.6
Guillaume Heid
12 octobre 2015
Bonjour,
Non, le module ne modifie en rien les formulaires natifs de PrestaShop. Il permet uniquement de créer des formulaires supplémentaires qui lui sont propre.
Cordialement,
Michel
1 octobre 2015
Bonjour. Quelle est la particularité de votre formulaire par rapport à celui de Google ? Est-il possible d'importer les eventuelle questions depuis un fichier Exel, si oui comment proceder ?
Merci
Guillaume Heid
1 octobre 2015
Bonjour Michel,
J'avoue ne pas très bien comprendre votre question…
Il s'agit ici d'un module PrestaShop permettant de créer, publier et administrer des formulaires personnalisés au sein d'une boutique en ligne propulsée par PrestaShop.
Les informations peuvent être envoyées par e-mail ou bien stockées directement dans la base de données de la boutique.
Ce module n'a aucun rapport avec Google… Pourriez-vous être plus précis ?
Et non, il n'est pas possible d'importer des questions depuis un fichier Excel. Les différents champs doivent être configurés depuis le Back-Office de la boutique.
Cordialement,
kmeron
15 août 2015
Bonjour, ayant acheté récemment votre module
J'ai a peu près le même problème que bberger cité plus haut, car j'ai activé "Envoyer un e-mail à l'administrateur." sinon je ne recevais rien sur ma boîte.Malheureusement les e-mails envoyés par le formulaire ne contiennent aucune informations à part le logo du site. et je ne comprends pas trop ce que vous sous entendez par je cite"Dans la configuration de votre formulaire, si vous activez les e-mails admin ou client, il est nécessaire d'enregistrer les templates HTML et TXT pour chacun d'eux. Sinon, un mail vide sera envoyé."
"il est nécessaire d'enregistrer les templates HTML et TXT " ma question est donc la suivante comment faire cela?
Je viens de m'apercevoir aussi d'une chose au niveau du back office les mails sont à peu près là mais en suivant à la lettre vos recommandations pour la config exemple d'une liste"chaque case s’écrit intitulé=valeur et sont séparer par un point virgule (;)).
EX : Ipod=1;Iphone=2;Ipad=3; etc…" je ne reçois que les chiffres et non le nom de ma liste…Voilà en espérant avoir un retour de votre part, merci d'avance pour votre aide
Agence Reseaux
15 juillet 2015
Bonjour,
Je n'arrive pas à afficher le produit dans le champ {var:produit}…
Guillaume Heid
15 juillet 2015
Bonjour et merci pour l'intérêt que vous portez à nos modules.
Malheureusement votre message manque cruellement de détails pour que je puisse vous venir en aide, et ce n'est d'ailleurs pas vraiment l'endroit idéal pour en recevoir ^^
Je vous invite à contacter support@ukoo.pro et à nous fournir un maximum d'informations sur : votre version de PrestaShop, la version du module que vous utilisez, ainsi que la manière dont vous procédez. Nos techniciens se feront un plaisir de vous répondre 😉
Cordialement,
bberger
17 juin 2015
Bonjour,
J'ai un problème, malheureusement les email envoyer par le formulaire ne contienne aucune information. De plus quand je mets des ratio bouton, une erreur de type "Notice:offset" apparait. Pourriez-vous m'aider ?
merci
Guillaume Heid
17 juin 2015
Bonjour bberger,
Je pense savoir d'où vient votre problème. Dans la configuration de votre formulaire, si vous activez les emails admin ou client, il est nécessaire d'enregistrer les templates HTML et TXT pour chacun d'eux. Sinon, un mail vide sera envoyé.
Concernant la "Notice", je pense comprendre le problème sans parvenir à le reproduire.
Je vous invite donc à nous contacter via le support (support@ukoo.pro). Nos techniciens se pencherons sur votre problème.
Cordialement,
bberger
19 juin 2015
merci je vais vous envoyer un email avec tous les printscreen nécessaire.
helloyou
11 mai 2015
Bonjour.
Votre module m'intéresse fortement. Une question cependant.
Est-ce que son implémentation est possible directement dans des pages CMS via shortcodes ?
Il y a ce module qui le permet :
http://addons.prestashop.com/fr/publicite-marketing-newsletter-modules/17765-custom-form-cms.html
Merci par avance.
Guillaume Heid
12 mai 2015
Bonjour helloyou,
Non, malheureusement notre module ne dispose pas d'une telle fonctionnalité.
Vous pouvez cependant parvenir à un résultat similaire en insérant une iframe appelant votre formulaire. Il est cependant nécessaire d'autoriser l'insertion des iframe dans les pages CMS de PrestShop pour cela.
Votre remarque est néanmoins pertinente, et je vais la transmettre à l'équipe de développement afin qu'elle soit prise en compte pour les prochaines versions du module.
Cordialement,
helloyou
12 mai 2015
Merci de votre retour.
Je vais prendre votre module avec votre idée d'intégration via iframe dans les pages CMS.
Les fonctionnalités de gestion des données collectées sont très intéressantes.
Good job.
Bonne journée.
helloyou
26 mai 2015
Bonjour Guillaume.
J'ai acheté votre module. Je vais donc en faire un retour.
Par rapport à ce que je souhaite en faire avec une intégration dans une page CMS, l'iframe n'est pas la meilleure des solutions puisque la page contenant le formulaire se recharge si tous les champs ne sont pas remplis.
On peut faire en sorte de ne montrer que le formulaire au chargement mais dès que l'on clique sur le bouton d'envoi, la page complète contenant le formulaire est rechargée dans l'iframe.
On en perd donc tout l'intérêt.
Dans mon cas, votre module ne correspond pas à mes attentes.
Pensez-vous faire une mise à jour avec l'ajout de shortcodes directement dans les pages que l'on souhaite ?
Guillaume Heid
27 mai 2015
Bonjour helloyou, et merci pour votre retour constructif !
Tout d'abord je suis navré que le module ne corresponde pas tout à fait à votre attente.
Une autre solution serait de "remplacer" la page CMS en question par la page du formulaire et d'utiliser le champ de texte personnalisable pour créer votre CMS…
Votre demande d'évolution a été rajoutée à notre liste de "suivi et évolutions" pour ce module. Elle devrait donc être appliquée à au moment ou un autre, mais je ne peux malheureusement pas vous donner de dates pour cette mise à jour.
Bonne journée 😉
forum6691
5 mars 2015
Bonjour
Est il possible facilement de mettre un bouton appelant votre formulaire dans la page de description des produits ?
Guillaume Heid
6 mars 2015
Bonjour forum6691 et bienvenue sur notre blog !
C'est possible oui, facile… tout dépend de votre niveau en intégration, car non, il n'y a pas (encore) de solution pour mettre ça en place en "1 clic".
Vous trouverez un exemple d'intégration sur la boutique d'un de nos clients (http://www.oleopneus.com/fr/5w30/485-fuchs-titan-gt1-pro-c3-5w30-1-l-4001541227464.html) dans le bloc "Demander un devis" en colonne de droite.
Vous remarquerez que le formulaire s'affiche avec le champ "produit" pré-rempli avec les infos de la fiche produit source.
Si vous ne parvenez pas à mettre ça en place, n'hésitez pas à prendre contact avec nous, nous effectuerons volontiers ce genre d'intervention.
😉