Prestashop : Optimiser la vitesse de sa boutique en ligne
L’expérience utilisateur, le référencement et le chiffre d’affaires sont quelques-uns des éléments sur lesquels influe le temps de chargement d’une page.
Ce facteur essentiel de réussite pour un site internet a été étudié et mis en place pour les clients de l’agence Ukoo. N’hésitez pas à la contacter pour profiter du même accompagnement et bénéficier de son expertise.
L’objectif de cet article est de vous partager quelques astuces et retours d’expérience. Certaines actions relèveront de la bonne pratique et s’appliqueront facilement. D’autres en revanche feront appel à des compétences beaucoup plus avancées.
AU COMMENCEMENT IL Y AVAIT : LES STATISTIQUES
Il y a une chose importante à faire avant de se lancer tête baissée dans les optimisations : savoir d’où l’on part.
Ce sera également l’occasion de voir si, effectivement, votre site souffre de looong temps de chargement (on ne sait jamais).
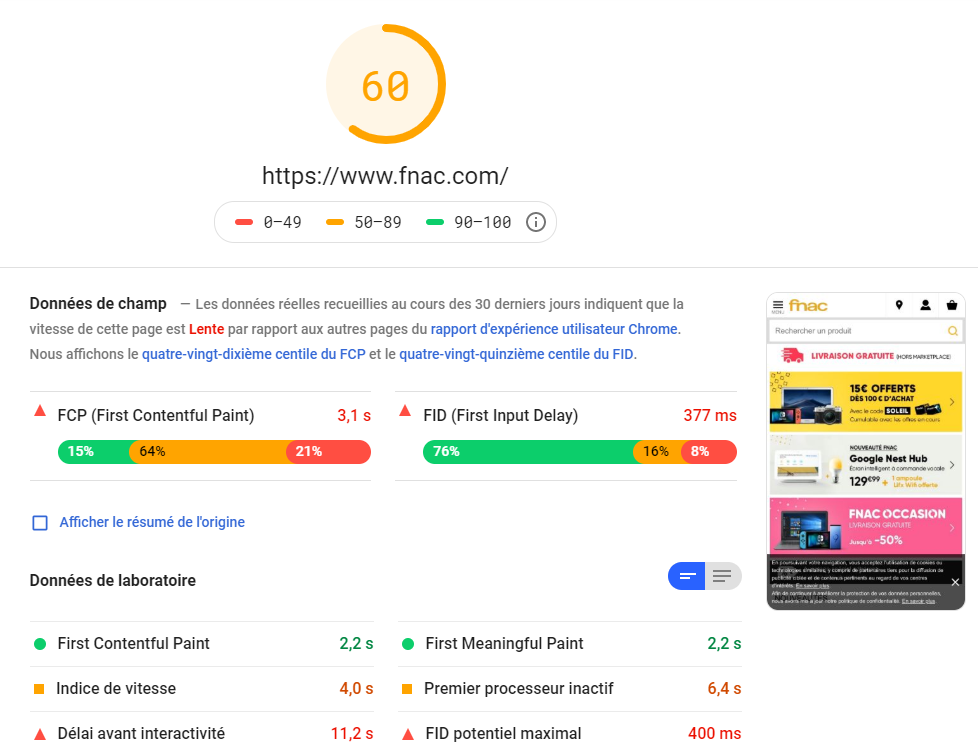
Pour cela différents outils en ligne existent. Le plus connu reste celui de google : PageSpeed Insight. Il s’utilise simplement en entrant une URL de votre site. Un rapport sera généré avec les temps de chargement et une note allant de 1 à 100 (100 étant la meilleure).

Je vous conseille de faire le test sur différentes typologies de page (accueil, catégorie et fiche produit par exemple). Vous aurez ainsi une vision plus complète de la situation du site.
Le Profiling : mon meilleur ami !
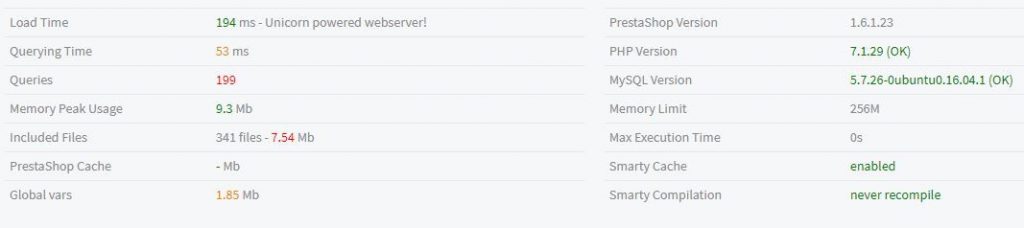
Prestashop met à disposition de ses utilisateurs un outil indispensable pour tout optimisateur qui se respecte : le Profiling.
Pour l’activer, il faut remplacer la ligne 42 (ou proche) dans le fichier config/define.inc.php :
define(‘_PS_DEBUG_PROFILING_’, false);
par :
define(‘_PS_DEBUG_PROFILING_’, true);
Après avoir activé cet instrument au nom de série américaine, vous aurez accès à une véritable mine d’or d’informations sur chacune de vos page.
Le détail de chaque processus chargé, du temps consommé et de la mémoire allouée est affiché. De plus et pour ne citer qu’eux, des informations par modules, positions, requêtes et objets instanciés seront présentent.


Le détailler davantage mériterait un article à part entière mais le consulter et le comprendre permet d’avoir un réel avantage sur les soucis d’optimisations. A vous (ou nous) d’en tirer le meilleur.
Avant de se lancer dans les optimisations
La clé de la réussite lorsque l’on optimise la vitesse d’un site est de tester ! Prestashop est composé de tellement d’éléments que la moindre modification sur l’un d’eux peut avoir un impact sur un autre. Attendez-vous à devoir revenir en arrière.
Il est donc plus que recommandé de travailler sur une copie de votre site. Ukoo va par exemple appliquer les optimisations sur une version appelée “préprod”. Chaque action qui y est appliquée est notée pour être reproduite sur la version en ligne du site. C’est un réel gage de sécurité qui permet de travailler sereinement.
Bien configurer Prestashop
Vous pouvez rendre plus rapide votre site sans même entrer dans une ligne de code. Cela se passe au niveau de la configuration de PrestaShop !
Le backoffice vous permet de cocher, décocher nombre de fonctionnalités qui n’ont pas toujours leur utilité et qui pèsent sur la charge serveur.
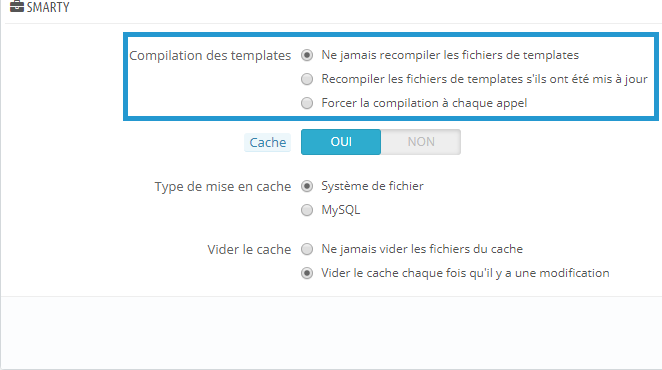
- Première astuce, ne pas recompiler le cache de votre site. A chaque chargement de page, Prestashop va vérifier si les fichiers du thème demandés ont été modifiés. Décocher cette case permet de se dédouaner de cette vérification. A la place il faudra penser à vider manuellement le cache pour y incrémenter toute modification de thème.

- Deuxième astuce, la suppression des notifications du back office. Elles ne sont pas forcément utiles et utilisent de la charge serveur.

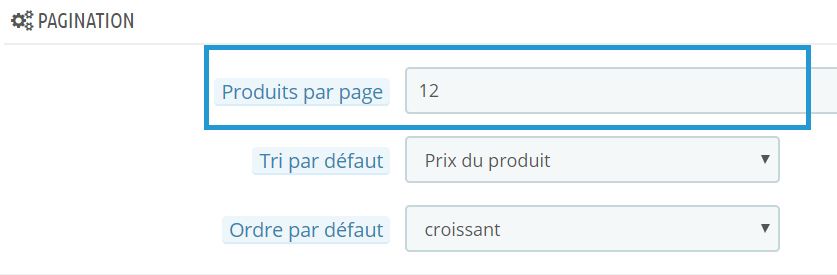
- Troisième astuce, limiter le nombre de produits sur les pages de catégorie. Moins une page aura de produit à charger, plus elle s’affichera rapidement. Une dizaine de produits par page suffit.

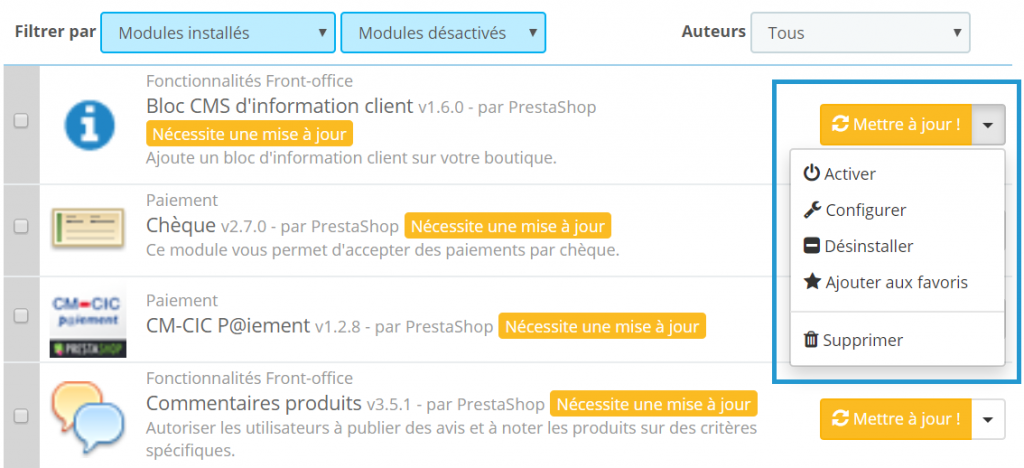
- Quatrième astuce, la désinstallation des modules désactivés. Ils n’ont pas d’utilité mais consomme quand même de la charge serveur. Ce sera aussi un gain de lisibilité pour votre back office.

Mettre à jour les composants du site
Les mises à jour sont souvent brandies lorsque l’on parle de sécurité. Mais ces nouvelles versions sont aussi (souvent) synonymes d’améliorations pour les temps de chargement.
Il faut principalement porter son attention sur deux composants de votre site : Prestashop et les modules.
/!\ Attention, une mise à jour n’est jamais une action anodine. /!\
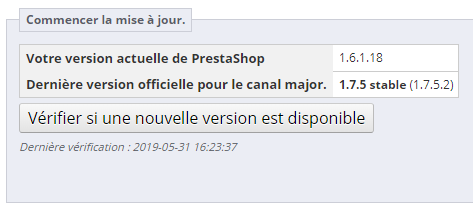
Mise à jour de PrestaShop
La mise à jour One-click de Prestashop fonctionne bien mais il faut penser à effectuer une sauvegarde du site et à le mettre en chantier le temps de la mise à jour.
Il est important de comprendre que lorsque Prestashop est mis à jour, l’ensemble de ses fichiers natifs est écrasé pour être remplacé. Les surcharges (la notion est présentée par la suite) sont conservées.
Il n’est donc pas garanti que ce qui fonctionnait avant fonctionne après. Des conflits peuvent apparaître entre des composants du site. Toute modification inscrite en dur dans le coeur de Prestashop est par exemple perdue.
Une mise à jour n’implique pas seulement de devoir réparer ce qui aurait pu être endommagé ou perdu. Elle implique aussi que de nouvelles fonctionnalités ont pu apparaître, ouvrant les portes à de nouvelles optimisations. Cette recherche constante de l’amélioration est la base du travail de Ukoo.

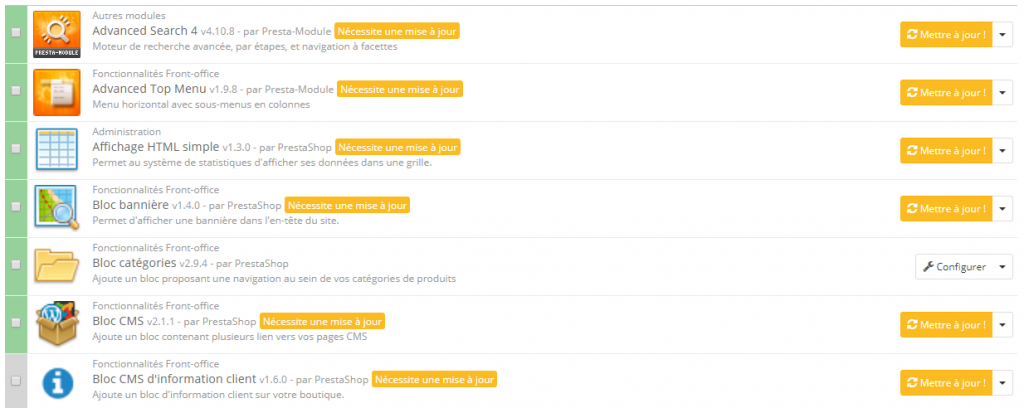
Mise à jour des modules
La mise à jour des modules peut avoir des conséquences similaires à la mise à jour de Prestashop. Des conflits peuvent apparaître, les futurs compatibilités ne sont pas connues et toute modification effectuée sur le coeur d’un module peut changer de comportement ou disparaître
Là encore un gros travail de test et d’analyse suite à la mise à jour est nécessaire.
Les modules natifs de Prestashop se mettent à jour automatiquement durant les mises à jour du CMS. Les modules non natifs doivent être mis à jour manuellement. Cette manipulation est à la charge du webmaster qui doit se tenir informer des mise à jour de chaque module.

Optimisation des surcharges (overrides)
Une surcharge est un duplicata d’une fonction présente nativement sur Prestashop ou un module. Son rôle est de modifier le comportement de la fonction d’origine en la complétant, la modifiant ou en l’écrasant.
C’est cette méthode qui est conseillée sur la version 1.6 de Prestashop pour effectuer des modifications. Chaque surcharge implique cependant le dédoublement des fichiers à charger (celui natif et celui avec la fonction surchargée).
Un travail constant de tri des surcharges est donc important pour ne garder que celles qui sont réellement utiles et toujours compatibles.
Gestion des positions sur Prestashop
Une position (ou hook) est un endroit visible ou non sur une page. On y greffe des modules qui exécutent leurs fonctionnalités si celles-ci sont appelées.
Chaque hook peut se voir greffer un certain nombre de modules. Cette association est souvent réalisée par défaut et s’applique à toutes les pages. Résultat, les ressources des modules sont chargées sur des pages qui n’en ont pas l’utilité.
L’optimisation des hooks est un travail fastidieux qui demande une grande connaissance des pages et du fonctionnement de chaque module.
Notons également qu’une mise à jour d’un module peut réinitialiser tous ses hooks.
Mise en place du chargement différé et du lazy loading
Chargement différé (ajax)
Il est possible de différer le chargement de certains blocs d’une page (bloc « meilleures ventes » sur une page d’accueil par exemple).
L’objectif ici est d’optimiser le temps de chargement de la page en permettant aux ressources essentielles d’être traitées en premier. Les éléments que l’on peut considérer comme « secondaires » seront chargés de manière différée (les avis sur une fiche produit ou un bloc « déjà vu » sur une page catégorie).
Lazy loading
Par défaut, le navigateur charge une page avec toutes ses ressources. Le Lazy Loading permet de charger uniquement les images devant être affichées à l’écran, le scroll déclenchant leur chargement au fur et à mesure.
Ces manipulations très complexes n’ont pas été détaillées car elles demandent de solides compétences techniques qu’Ukoo est à même de vous apporter.
Résultats des optimisations Prestashop
Il est difficile d’anticiper le temps de chargement qui sera gagné avant la mise en place d’optimisations. Normal ! Chaque site est très différent dans son architecture, ses modules et ses contenus … Comprenez donc que toutes les interventions précédemment évoquées n’auront pas forcément le même impact d’une boutique Prestashop à l’autre (en plus de ne pas êtres exhaustives).
Une chose est sûre, il y aura des résultats ! Et quoi de mieux pour le prouver que les sites sur lesquels a travaillé Ukoo ?
1er cas client

Optimisation commencée le 24 mars.
Temps de chargement moyen initial : ~1100 ms
Temps de chargement moyen suite aux optimisations : ~500 ms
2eme cas client

Optimisations en deux phases, les 10 et 17 mars.
Temps de chargement moyen initial : ~1200 ms
Temps de chargement moyen suite aux optimisations : ~360 ms
Chaque gain sur le temps de chargement va permettre au serveur de répondre plus rapidement à la demande. Plus d’internautes et potentiels acheteurs pourront ainsi se connecter simultanément sans engorger le serveur.
Il faut voir le serveur comme un péage. Plus les voitures passent vite, plus il en passe et moins l’effet d’inertie créé de bouchons 
N’hésitez pas à contacter Ukoo si vous souhaitez permettre à votre boutique Prestashop de gagner en performances. L’agence prend en considération vos problématiques et va plus loin au travers d’une étude complète de votre site.
Un audit vous est transmis avec l’ensemble des préconisations relevées par l’agence ainsi que l’estimation budgétaire de chacune d’entre elles. L’agence Ukoo peut vous accompagner dans la mise en oeuvre de l’ensemble de ces recommandations ou en prioriser certaines selon leur degré d’importance. Vous restez bien entendu libre du choix décisionnel et conservez le résultat de ces recommandations.
Vous serez sûrement intéressé par




SEO site web Montréal
23 juillet 2019
Merci pour l'article et pour les informations
Guillaume
10 septembre 2019
Avec plaisir 😉